Email Signatures & Banners
How to Use:
Copy and Paste
1. Simply highlight either of the Proud Supporter badges below with your mouse and select Edit > Copy in your browser window.
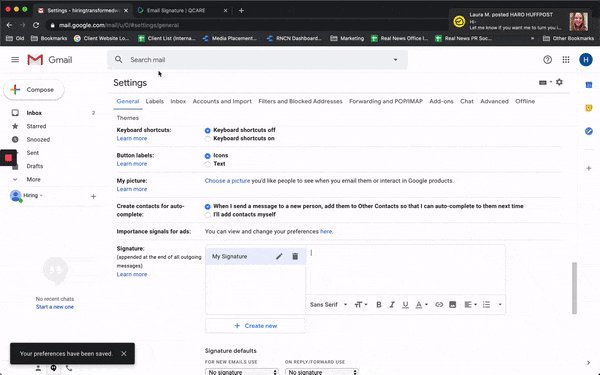
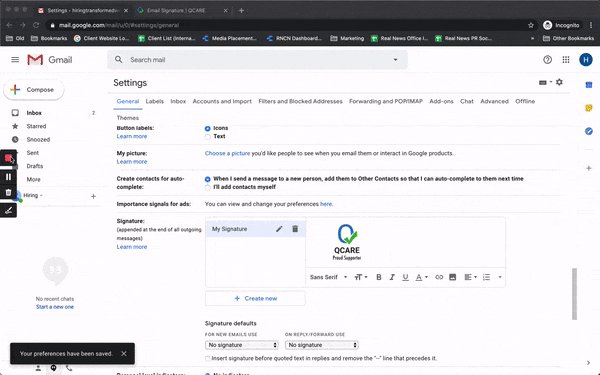
2. Go to the Signature settings in your email software and select Edit > Paste.
3. Save your settings and you are done!